響應式網站與自適應網站有什么區別?
發布日期:2020-09-08 瀏覽:180
很多公司想建設企業網站時,經常會被網絡公司征需求時問到“響應式網站”、“自適應網站”這些專業術語,在不知道啥意思的情況下,確實也不好選擇網站類型。
今天花點時間整理,用簡單明白方式讓大家明白這兩者有什么區別?
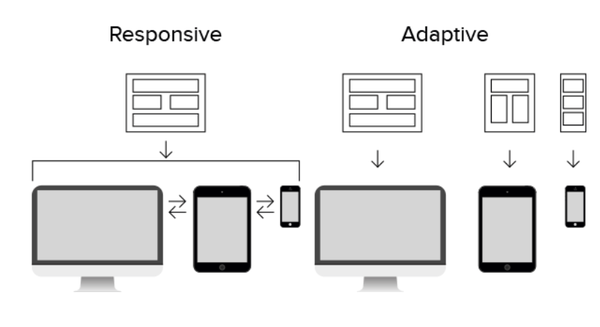
響應式設計(Responsive design):
[百科]:響應式設計是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端—而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽而誕生的。
自適應設計(Adaptive Design)
[百科]:自適應設計指能使網頁自適應顯示在不同大小終端設備上新網頁設計方式及技術。

比較直觀的不同是:自適應:需要開發多套界面;響應式開發一套界面
自適應設計 通過檢測視口分辨率,來判斷當前訪問的設備是:pc端、平板、手機,從而請求服務層,返回不同的頁面;響應式設計通過檢測視口分辨率,針對不同客戶端在客戶端做代碼處理,來展現不同的布局和內容。
自適應 對頁面做的屏幕適配是在一定范圍:比如pc端(>1024)一套適配,平板(768-1024)一套適配,手機端(<768)一套適配;響應式一套頁面全部適配。(可以想象:響應式設計要考慮的內容要比自適應設計復雜的多)
Adaptive design (自適應設計實現原理):是為不同類別的設備建立不同的網頁,檢測到設備分辨率大小后調用相應的網頁。在app橫行的當下,目前國內自適應布局應用主要集中在視口已經很穩定的web端,(web端視口大數據[2016])針對筆記本,臺式機進行優化體驗。
響應式設計(Responsive design)是一套界面同時運行到pc端、平板、手機端各個不同的視口。通過檢測設備的分辨率,來對頁面做出不同的布局和內容。
雖然“自適應網站和響應式網站的區別”是個老生常談的問題,只是還有很多朋友不了解的,以上給大家一個簡單直觀的講述它們的區別,希望對你選擇企業網站建設有幫助。
以上就是關于【響應式網站與自適應網站有什么區別?】的文章內容,如果您還想了解更多關于網站建設與營銷推廣的相關文章,請繼續查看【網站建設】欄目的其它文章
來源http://www.tdsy360.comhttp://www.tdsy360.com/wangzhanjianshe/31.html明行威網絡技術,專注網站建設開發、微信小程序制作、網站代運營(SEM、SEO等)、企業SEO內訓等
歡迎交流 添加企業微信:478887042 
【相關推薦】
【推廣方案】
【網站案例】
保存二維碼用微信掃一掃

確定

 短視頻代運營
短視頻代運營